Come on baby light my fire: Heatmap para conocer la efectividad del diseño de su web
Cada vez que usted hace una búsqueda en internet y le da click a un link prometedor y en cuestión de segundos usted decide si encontró lo que estaba buscando. Habrá algo que le llamará la atención y le dará esa pista que lo compruebe o no.
Pero, ¿qué pasa si llegó al lugar adecuado, pero algo del diseño (una imagen un título grande de otra cosa, un anuncio) distrae y más bien hace creer que se equivocó?
El diseño de un sitio web debe ser atractivo, pero sobre todo debe servir para que se cumpla el objetivo por el cual fue creado. Un diseño genial es también efectivo.
¿Cómo saber si el diseño web está haciendo bien su trabajo? Una herramienta muy efectiva es el heatmap. Replica la atención humana y muestra de forma muy clara:
- Los elementos y zonas del diseño más llamativas
- Si las áreas que más atraen nos son funcionales
- Los distractores en el proceso de compra
- Posibilidades de un rediseño para acentuar la atención en lo que es importante para el negocio
En un heatmap se indican los distintos niveles de actividad de su sitio. Aquellas que dirijan la mirada o en donde se muevan la mayoría de sus visitantes tendrán más “calor” y se muestran en colores rojos y amarillos. Las áreas con menor atención son más frías y se representan en verdes y azules.
Sepa cómo y de qué forma se comportan sus clientes

Ejemplo de heatmap. Las zonas rojas y amarillas son las atractivas, las azules, las menos. Fuente
El heatmap ayuda a explicar cómo sucede este proceso. Las zonas más “calientes” también ayudan a revelar hasta dónde se hace scroll down. Así podrá saber si la distribución de su contenido es la más adecuada.
- ¿Hay información sensible que no está siendo vista por estar “muy abajo”?
- ¿El formulario de contacto está en una zona fría?
- ¿El Call to Action tiene que competir por la atención con algún elemento cercano?
Estas son algunas preguntas que usted puede hacerse inicialmente. Ahora bien, para comprobar que debe mejorar o no el diseño, necesita cruzar información.
Con la analítica estilo Gooogle Analytics usted tendrá números y gráficos explicativos. Normalmente los números indican cuántas personas completan el viaje de compras (logran pasar el embudo de conversión). Muestra qué sucede y da una idea de lo que podría estar interviniendo en el proceso.
Relacionando datos de ambas herramientas de analítica tendrá una visión más profunda del comportamiento de los visitantes de un sitio y puede entender de qué forma el diseño de su sitio influye en la generación de leads o en la compra.
En la imagen puede ver que las zonas de mayor atención son el menú y la barra de búsqueda. El segundo botón “Noticias” es el que maneja la mayor cantidad de interés. Quiénes somos y contacto también están dentro de las áreas calientes.
Para una revista, es de gran importancia que estos elementos tengan tanta atención. Significa que hay una audiencia interesada en conocer más.
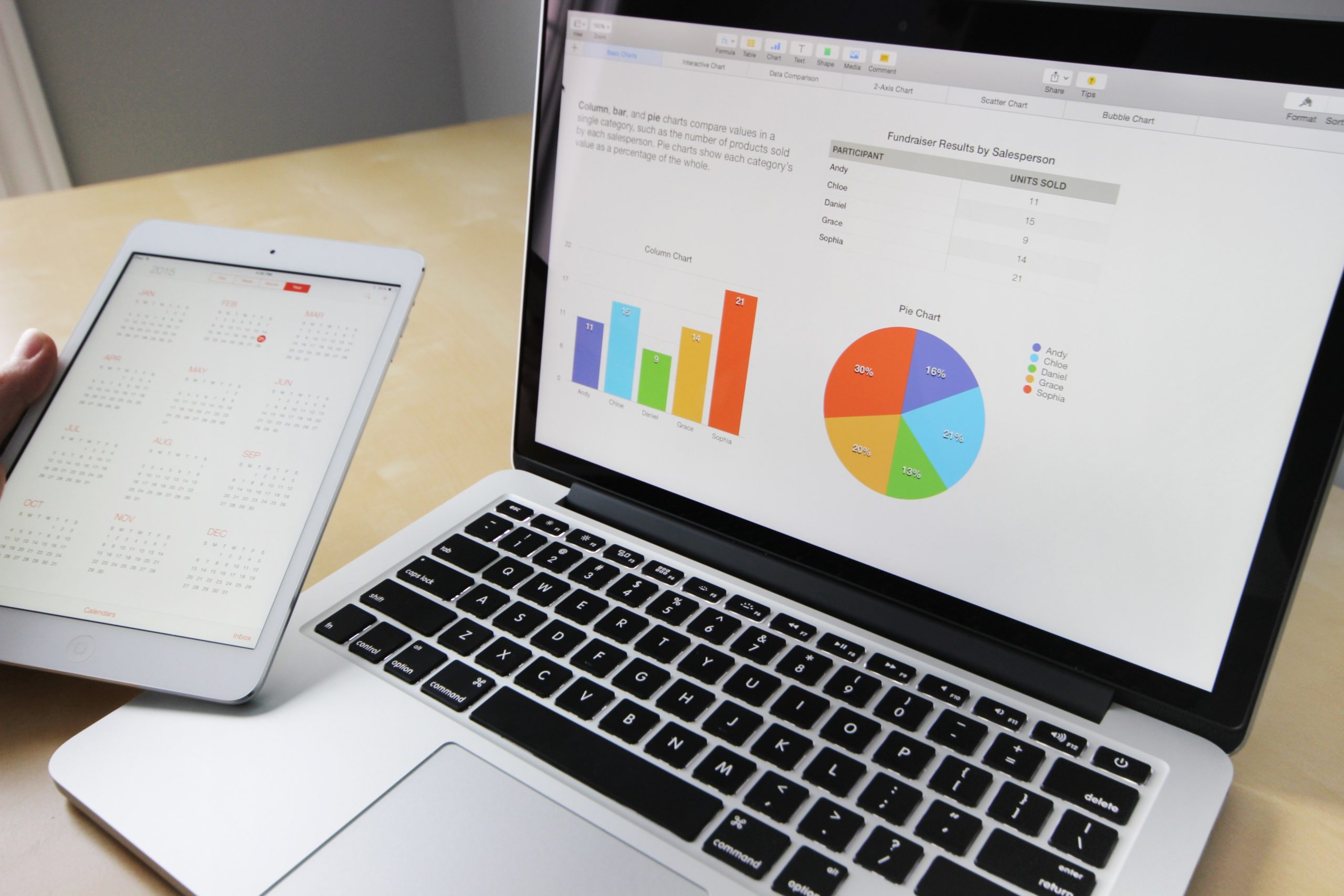
Los datos pueden verse sexy

Comprender gráficos requiere un esfuerzo mayor que un heatmap
El heatmap es una herramienta muy visual, es fácil de comprender y de entender. La diferenciación de color hace que se pueda explicar sin palabras. Requiere de un esfuerzo menor comprender un heatmap.
En cambio, cuando se presenta información con datos y gráficos, por más sencillo que sea, es implica cierto grado de dificultad. Además, se relaciona de alguna manera a “matemáticas”, es decir: algo importante pero árido.
A las personas les gusta ver números y gráficos, tiene la impresión de que se trata de información a la cual hay que prestarle atención. Sin embargo, les es difícil dimensionar lo que están viendo.
El heatmap facilita esta comprensión, “traduce” los números y hace visibles las acciones. Es una fotografía del comportamiento y la atención.
Por eso mismo es una herramienta muy efectiva para utilizar con clientes. No sólo se tiene el respaldo abstracto y difícil, además se tiene el respaldo de algo más cercano a la cotidianidad.
Es una excelente herramienta multipropósito que sirve como push de ventas, revelando zonas captan más la atención y no necesariamente son relevantes. De esa forma se está perdiendo dinero.
Facilita justificar los de cambio y evaluación durante el proceso de Conversion Rate Optimization: ¿qué y cómo hay que mejorar?
¿Qué tal un heatmap de su página?
Obtenga un análisis gratuito de los elementos o las zonas más atractivas de su sitio web. ¡Detecte zonas de mejora del diseño del sitio sin costo!
Haga click para su heatmap gratis.
Add Comment
Lo siento, debes estar conectado para publicar un comentario.